第一百一十六篇: JavaScript理解对象
好家伙,本篇为《JS高级程序设计》第八章“对象、类与面向对象编程”学习笔记
1.关于对象
ECMA-262将 对象 定义为一组 属性的无序集合 。严格来说,这意味着 对象就是一组没有特定顺序的值 。
对象的每个属性或方法都由一个名称来标识,这个名称映射到一个值。正因为如此(以及其他还未讨论的原因),可以把
ECMAScript的对象想象成一张散列表,其中的内容就是一组名/值对,值可以是数据或者函数。
简单使用一下
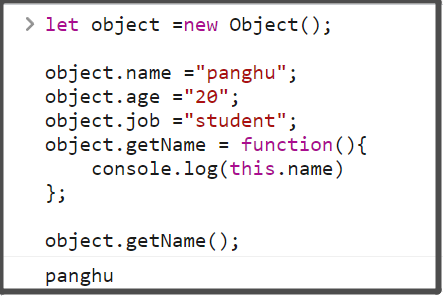
let object = new Object(); object .name = " panghu " ; object .age = " 20 " ; object .job = " student " ; object .getName = function (){
console.log(this.name)
}; 看图:

也可以这样写,在这种字面量中,等号变为了冒号,分号变为了逗号
(显然第二种更美观,直接)
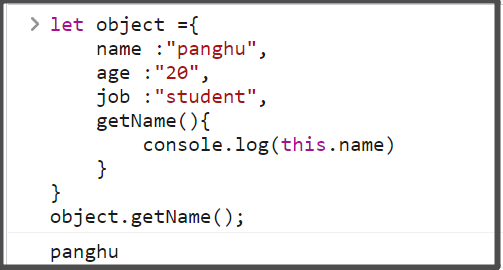
let object = {
name: " panghu " ,
age: " 20 " ,
job: " student " ,
getName() {
console.log(this.name)
}
} object .getName(); 看图:

2.属性类型
ECMA-262使用一些内部特性来描述属性的特征。这些特性是由为JavaScript实现引擎的规范定义的。
因此,开发者不能在JavaScript中直接访问这些特性。
为了将某个特性标识为内部特性,规范会用两个中括号把特性的名称括起来 ,比如[[Enumerable]]。
属性分两种, 数据属性 和 访问器属性 。
2.1.1.数据属性
数据属性包含一个保存数据值的位置。值会从这个位置读取,也会写入到这个位置。
数据属性有4个特性描述它们的行为。
(是否可以修改"数据属性",是否可遍历,值是否可修改,值 就是这个四个)
□[[Configurable]]:表示属性是否可以通过delete 删除并重新定义,是否可以修改它的特性,以及是否可以把它改为访问器属性。
默认情况下,所有直接定义在对象上的属性的这个特性都是true,如前面的例子所示。
□[[Enumerable]]:表示属性是否可以通过for-in循环返回。
默认情况下,所有直接定义在对象上的属性的这个特性都是true,如前面的例子所示。
□[[writable]]:表示属性的值是否可以被修改。
默认情况下,所有直接定义在对象上的属性的这个特性都是true,如前面的例子所示。
□[[Value]]:包含属性实际的值。这就是前面提到的那个读取和写入属性值的位置。
这个特性的默认值为undefined。
2.1.2.object.defineProperty()方法
使用object.defineProperty()方法 修改属性的默认特性
这个方法接收3个参数:要给其添加属性的对象、属性的名称和一个描述符对象。
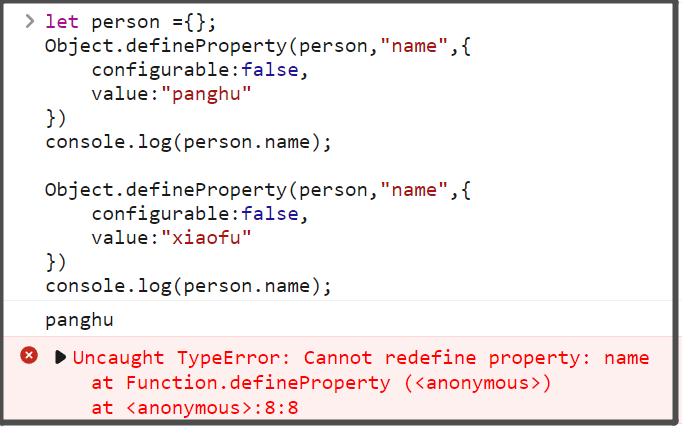
示例:
let person = {};
Object.defineProperty(person, " name " ,{
configurable: false ,
value: " panghu " })
console.log(person.name);
Object.defineProperty(person, " name " ,{
configurable: false ,
value: " xiaofu " })
console.log(person.name); 此处,将configurable属性改为false后,不可再修改数据属性,
(writable属性同理,writable改为false后,不可再修改"值"的属性)

(过河拆桥了属于是)
2.2.访问器属性
访问器属性不包含数据值 。(就像它的名字一样,他是用来访问的)
相反,它们包含一个获取(getter)函数和一个设置(setter)函数,不过这两个函数不是必需的。
在读取访问器属性时,会调用获取函数,这个函数的责任就是返回一个有效的值。
在写入访问器属性时,会调用设置函数并传入新值,这个函数必须决定对数据做出什么修改。访问器属性有4个特性描述它们的行为。
(联系着上面那个一起记就好了)
□[[configurable]]:表示属性是否可以通过delete 删除并重新定义,是否可以修改它的特性,以及是否可以把它改为数据属性。
默认情况下,所有直接定义在对象上的属性的这个特性都是true。
□[[Enumerable]]:表示属性是否可以通过for-in循环返回。
默认情况下,所有直接定义在对象上的属性的这个特性都是true。
□[[Get]]:获取函数,在读取属性时调用。默认值为undefined。
□[[set]]:设置函数,在写入属性时调用。默认值为undefined。
访问器属性是不能直接定义的,必须使用Object.defineProperty()。
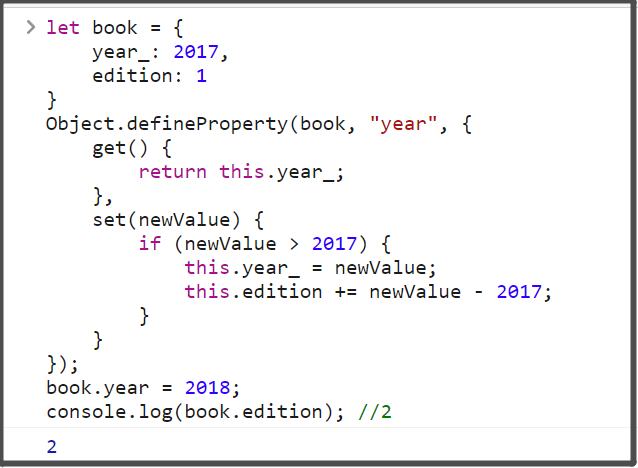
书本中的原例:
let book = {
year_: 2017 ,
edition: 1 }
Object.defineProperty(book, " year " , {
get() {
return this.year_;
},
set(newValue) { if (newValue > 2017 ) { // 此时this指向book
this.year_ = newValue;
this.edition += newValue - 2017 ;
}
}
});
book.year = 2018 ;
console.log(book.edition);

这是访问器属性的典型使用场景,即设置一个属性值会导致一些其他变化发生。
3.定义多个属性
我们使用Object.defineProperty()去修改某个对象的属性(数据属性或访问器属性),
那么,按照JS一贯的尿性,定义多个属性大概使用"它的复数"方法 (这个改复数我会,去y加ies)
Object.defineProperties()方法:
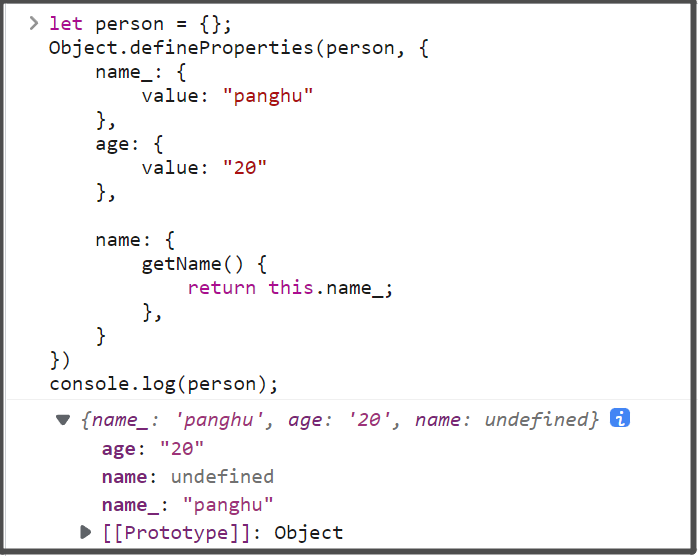
let person = {};
Object.defineProperties(person, {
name_: {
value: " panghu " },
age: {
value: " 20 " },
name: {
getName() {
return this.name_;
},
}
})
console.log(person);

4.读取属性的特性
使用 Object.getOwnPropertyDescriptor() 方法可以取得指定属性的属性描述符 。
这个方法接收两个参数::属性所在的对象和要取得其描述符的属性名。
返回值是一个对象,对于访问器属性包含configurable、enumerable、get和 set属性,
对于数据属性包含 configurable,enumerable.writable和value属性。
(这个变复数我会,直接加s)
ECMAScript 2017 新增了 Object.getOwnPropertyDescriptors() 静态方法。
这个方法实际上会在每个自有属性上调用object.getOwnPropertyDescriptor()并在一个新对象中返回它们 。
两个方法放同一个例子了:
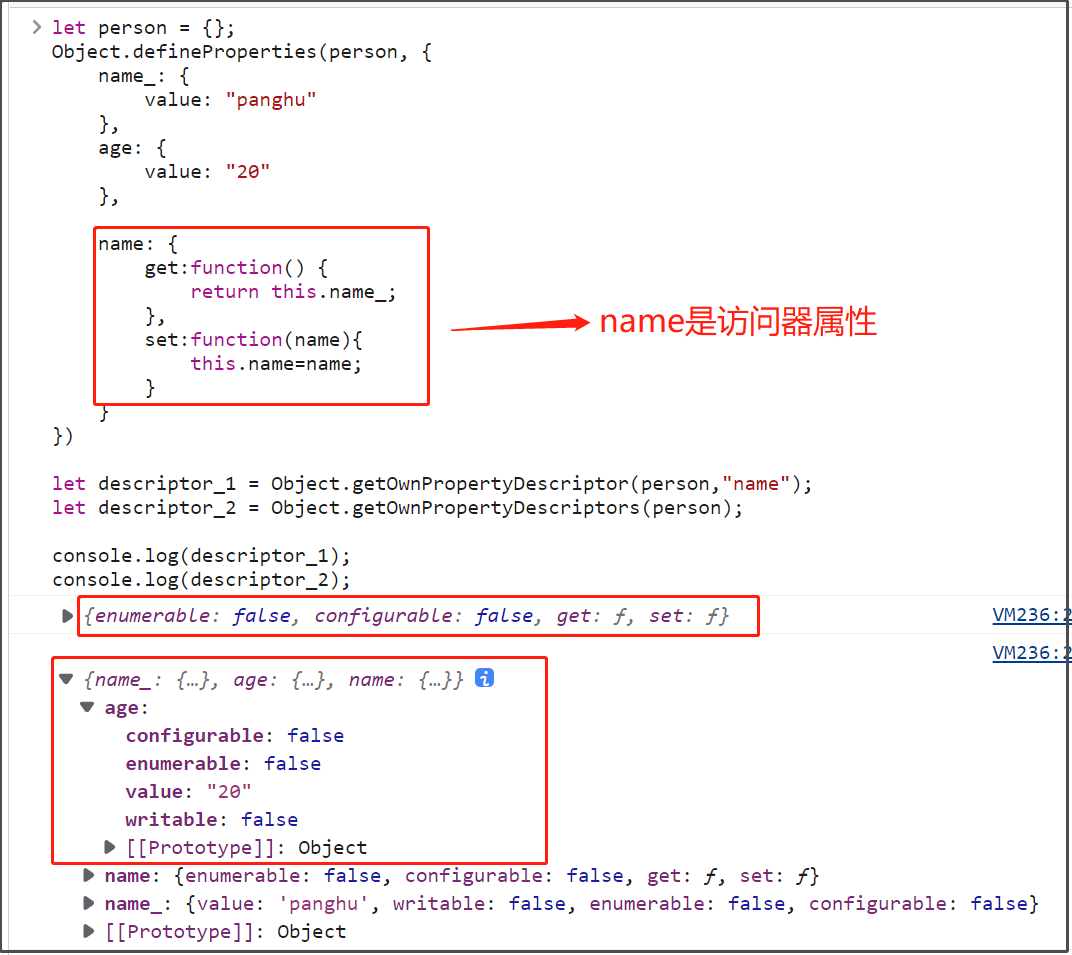
let person = {};
Object.defineProperties(person, {
name_: {
value: " panghu " },
age: {
value: " 20 " },
name: {
get: function () {
return this.name_;
},
set: function (name){
this.name = name;
}
}
})
let descriptor_1 = Object.getOwnPropertyDescriptor(person, " name " );
let descriptor_2 = Object.getOwnPropertyDescriptors(person);
console.log(descriptor_1);
console.log(descriptor_2);

5.合并对象
JavaScript 开发者经常觉得“合并”(merge)两个对象很有用。
更具体地说,就是把源对象所有的本地属性一起复制到目标对象上。
有时候这种操作也被称为“混人”(mixin),因为目标对象通过混入源对象的属性得到了增强。
ECMAScript6专门为合并对象提供了object.assign()方法。
这个方法接收一个目标对象和一个或多个源对象作为参数,
然后将每个源对象中可枚举(object.propertyIsEnumerable()返回 true)和自有(Object.hasownProperty()返回true)属性复制到目标对象。
以字符串和符号为键的属性会被复制。
对每个符合条件的属性,这个方法会使用源对象上的[[Get]]取得属性的值,然后使用目标对象上的[[Set]]设置属性的值 。
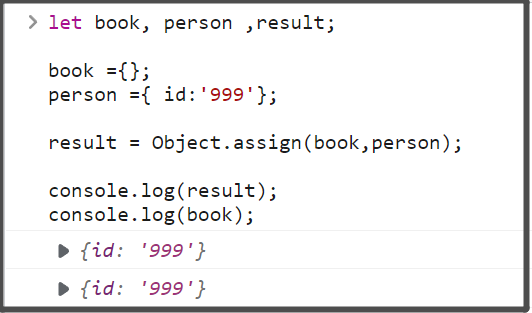
let book, person ,result;
book = {};
person ={ id : ' 999 ' };
result = Object.assign(book,person);
console.log(result);
console.log(book);

6.增强的对象语法
6.1.属性值的简写
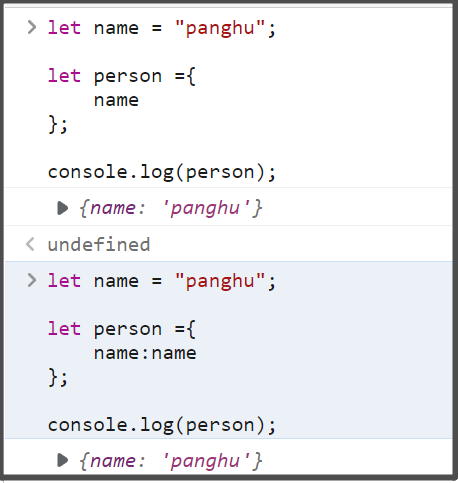
两者等价
let name = " panghu " ;
let person = {
name:name
};
console.log(person); 简写:
let name = " panghu " ;
let person = {
name:name
};
console.log(person);

6.2.可计算属性
在引入可计算属性之前,如果想使用变量的值作为属性,
那么必须先声明对象,然后使用中括号语法来添加属性。
换句话说,不能在对象字面量中直接动态命名属性。
有了可计算属性,就可以 在对象字面量中完成动态属性赋值 。
中括号包围的对象属性键告诉运行时将其作为JavaScript表达式而不是字符串来求值
示例如下:
const name_key = " panghu " ;
let person = {
[name_key]: " xiaofu " ,
}
console.log(person);

6.3.简写方法名
let person = {
name: " panghu " ,
getName: function (){
return this.name
}
}
person.getName();
let person = {
name: " panghu " ,
getName(){
return this.name
}
}
person.getName();

7.对象解构
ECMAScript6新增了对象解构语法,可以在 一条语句中使用嵌套数据实现一个或多个赋值操作 。
简单地说, 对象解构就是使用与对象匹配的结构来实现对象属性赋值 。
(简单的说,就是拆开来用)
let person = {
name: " panghu " ,
age: " 20 " ,
};
let {
name: personName,
age: personAge
} = person;
console.log(personName);
console.log(personAge); // 简写版本
let {
name,
age
} = person;
console.log(name);
console.log(age);

注意:undefined和null不能被解构